Introducing Rugby API for Highlights
Boost your sport blog revenue by utilizing Rugby Highlights API.
Currently Rugby has over 405 million fans worldwide, with more than 10 million players in 221 countries. The last world cup was watched by over 857 million people on TV, making it the fifth most-watched sporting event in the world. With such a huge fan base it presents a potential revenue stream for sport blog owners.
As a sport blog owner, one needs to write good quality articles to keep the users engaged. But writing everything from scratch and equiping the post with good images and videos can be extremly time consuming. Fortunately, the internet comes to the rescue. Highlightly provides a wide specter of game clips. Moreover, it is considered the biggest highlights aggregator up to date.
Get the access to Rugby API Highlights
First of all, Highlightly is considered an API. If you are a software developer you should be familiar with this term. Fortunately, the API can still be accessed via the Rapid APIs user interface, so do not be discouraged if you have no prior experience.
To begin with, we need to create a Rapid API account. Once you get past the registration process subscribe to the BASIC tier of the API. Further down the line you can upgrade the plan to get access to more advanced API features. After subscribing you should get your access token, which should not be shared with anyone else or exposed on your blog/website.
Fetching Rugby Highlights
As with all APIs, we need access to some form of documentation. The following link contains Highlightly’s Rugby documentation. For demonstration purposes we will be using Rapid APIs testing page.
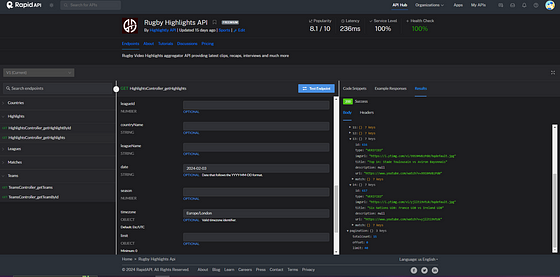
Lets say that we are from London and we want to query all highlights that were played on the 3rd of February 2024. Using the testing page we would set the date field to: “2024–02–03” (YYYY-MM-DD format) and timezone to “Europe/London”.

After sending the request we receive 15 highlights for that day. It should be noted that the response is paginated meaning that a maximum of 40 highlights can be received at a time. In such cases we would increment the offset query parameter (e.g. 40, 80, 120, 160, etc.) until we consume all highlights for the corresponding query. Besides querying by date, you can opt to query by team names, countries, leagues, ids, etc.
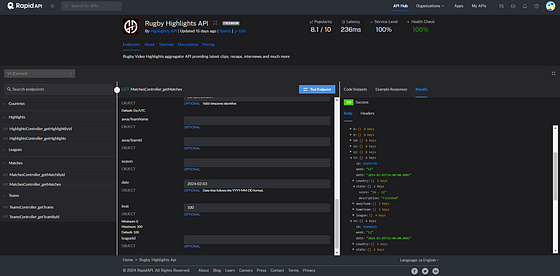
The API offers a lot more than just highlights. Lets say we want to build a real time sports blog. For this we would call the /matches route. Using the same query parameters as before we get the following response:

Each match has their score updated in real time as well as their match status. So now we know the current match score and whether the match was suspended, cancelled, interrupted, etc. Match state is being updated on a 1 minute interval.
Combining this with the highlights route you are now equiped with great information that can make your sports blog feel more professional and dynamic. In return users should become more intrested in the content and thus increasing their duration on your sports blog which translates in increased revenue from ads.
